- Webライティングの初心者さん
- 構成の作り方を(具体的に)知りたい人
- そもそも構成を考える理由がわからない人
みなさん、おはこんばんちは。
最近思うように運動ができなかったので、「緑茶コーヒーダイエット」なるものを試しているさぶらでございます。
1ヶ月ほど続けていますが、微妙に体重が減っています。

結構良さげ。
さて、今回のテーマは「記事構成の作り方」。
ぼくがWebライターとしての仕事を始めたのは、2019年の4月でした。
今(この記事を執筆した日)は2020年の6月1日なので、Webライター歴1年ちょっとです。
(いろいろあって、投稿は8月になってしまいました)
まったく経験がない未知の領域でいきなり仕事を始めたので、苦労することが多い1年でした。
けれどその分、めちゃくちゃスキルアップした自覚があります。

お金は稼げてないけどね!
その中でも特に苦労したのは、構成でした。
自分で構成を作る場合はもちろん、お客さんが用意してくれた構成をどう活用して、どうイイ感じの記事にするか。
そんなことを考えていると、3000文字の記事を書くだけで2日や3日が過ぎてしまうこともザラでした。
しかしこの半年、構成作成の仕事に注力していたせいか、おかげさまで色々とコツを掴むことができたのです。
というわけで今回は、1年間の修行の果てに掴んだ構成作成術をシェアしてみることにします。
もちろん、初心者の方向けです。
一通り読んでもらえれば、普通に構成が作れるようになります。
ぜひ試してみてください。

ゆっくり読んでいってね!
構成を作るための手順
何事も効率よくスムーズに進めるのなら、手順を踏むのが一番です。
もちろん構成作成にも、効率よく進める手順があります。
というわけで、まずはさぶら流の構成作成手順を紹介していくことにしましょう。
- 記事の目的(ゴール)を決める
- 記事の流れを考える
- 見出しを作る
- (決められるなら)タイトルを決める
この手順はあくまでも、ぼくのおすすめです。
「必ずこうしなければいけない」という話ではありませんので、安心してください。

でも最初は完コピ推奨。
では、1から順番に見ていきましょう。
手順①:記事の目的(ゴール)を決める
構成作りは記事の目的を決めることから始まります。
なぜなら構成というのは、記事の設計図のようなものだからです。
何かの作り方が書かれているのが設計図。
何を作るか(目的、ゴール)を決めないことには、どんな設計図を書けばいいのかわかりません。
なのでまずは、記事の目的からしっかり決めていきましょう。
読んでくれた人に影響を与えるのが、記事が持つ共通の目的です。
どういう人にどうなってもらいたいのか、どうしてもらいたいのかを具体的に決めておかないと、何を書いて良いのかわからなくなってしまいます。

執筆中に迷子になるで!
これをちょっとカッコつけて表現すると、「想定読者にどんな価値を提供するのか」という感じになります。
手順②:記事の流れを考える
記事の目的が決まったら、話の流れを考えます。
誰かに説明する場合は、順序立てて話したほうが理解してもらいやすくなります。
キングベヒーもスとの戦いでおれは集合時間に遅れてしまったんだがちょうどわきはじめたみたいでなんとか耐えているみたいだった
おれはジュノにいたので急いだところがアワレにも忍者がくずれそうになっているっぽいのがLS会話で叫んでいた
引用元:ブロントさん名言集「ナイトと忍者のLS信頼度は違いすぎた」
仲間と一緒に、最強クラスの敵であるキングベヒーモスを討伐することになった。
討伐に備えて最寄りの街「ジュノ」に宿泊していたのだが、個人的な事情で俺だけ集合時間に遅れてしまった。
移動中に聞こえてきたLS会話(無線のようなもの)の内容から察するに、仲間たちは戦闘を開始したものの苦戦している様子。
キングベヒーモスの攻撃を受け止める役割(盾役、タンク)を担っていた忍者が、攻撃に耐えられそうもないとのこと。
忍者以外の盾役は俺だけ。
一刻も早く参戦すべく先を急いだ。
一気に思いついたまま話すより、(多少長くなっても)順序立てたほうが伝わりやすい。
記事もまったく同じ。
読者さんに理解してもらいやすい順番で、話を進めるのが基本になります。
なんて言うと難しそうに聞こえるかもしれませんが、安心してください。
実はそうでもないんです。
なぜならWeb記事には、話の流れのテンプレがあるからです。
- PREP法
- SDS法
- 三段論法

この記事は「PREP法」で作った。
手順③:見出しを作る
記事の流れを決めたら、その流れに沿って見出しを作っていきます。
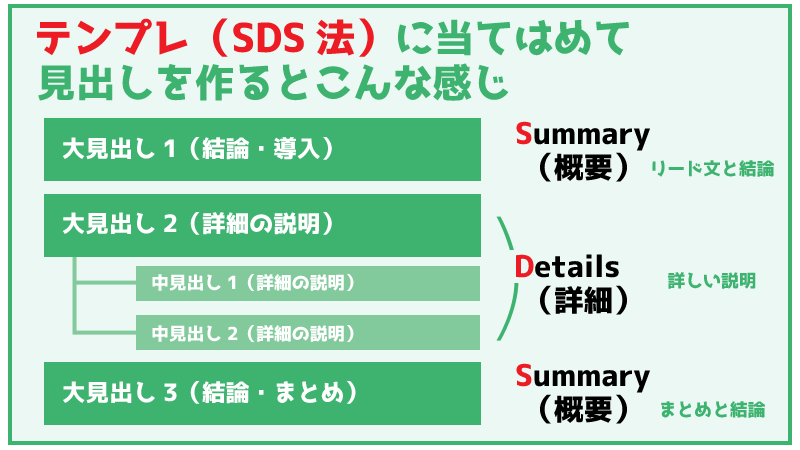
たとえばSDS法を使って見出しを作るなら、以下のような感じになるでしょう。

大見出し1と3は「結論」の部分になります。
いわゆる「リード文」と「まとめ」ですが、一緒に結論も語ってしまう感じです。
真ん中の大見出し2は「詳細」の説明です。
説明内容に応じて大見出しを複数用意したり、中見出しを使ったりして、うまいことわかりやすくしていきます。
大見出しや中見出しの付け方はこっち↓で詳しく解説していますので、参考にしてください。
手順④:(決められるなら)タイトルを決める
一通り見出しができあがったら、最後にタイトルを決めます。
とはいえ、難しいならこのタイミングで決めなくても構いません。
現時点で決められるなら決めればいいし、難しいなら記事ができあがってからでも大丈夫です。
大切なのは、「最低でも構成ができあがってからタイトルを決める」ということ。
先にタイトルを決めてから構成を作る形でもいいのですが、ぼくの場合は構成をこねくり回している間に以下のようなことが多発しました。
そのため、このタイミング以降に決めるようにした次第です。
【提案】この手順の使い方
さて、さぶら流・構成作成手順を一通り紹介させていただきました。
その上で、この手順の使い方について提案をさせてください。
というのも、このまま手順通りに作るのもいいんですが、やっぱり人によって「合う合わない」があると思うのです。
なのでぼくとしては、この手順を使いながら自分流にアレンジしてほしいと考えています。
具体的には、以下のように使ってみてはいかがでしょう?
- まずは3~5記事くらい、この手順通りに作ってみる
- その間に「ここやりにくい」とか「ここをこうすればやりやすそう」みたいな改善ポイントを探しておく
- 改善ポイントをひとつずつ試してみる
「ひとつずつ試してみる」がポイントです。
いっぺんに変えるとややこしくなるので。
10人いれば、10通りのやり方があると思います。
ぜひこの手順を、あなたが使いやすい形にカスタマイズしてみてください。
なぜ構成を作るのか
ここからは「そもそも論」に入りたいと思います。
できるだけわかりやすく書きますので、興味があればお付き合いくださいませ。

すっ飛ばしても大丈夫やで。
なぜ記事を作る際は構成からなのでしょうか?
そもそも、なぜ構成が必要なのでしょう?
すでにちょっとだけ触れていますが、あらためてきちんと説明していきます。
理由①:話題があちこちに飛ばないように
最初の理由は、自分のためです。
説得力のあるわかりやすい記事を書くために、ガイドラインとして構成を作っておく、という感じですね。
短い文章なら大丈夫なんですが、構成がない状態で長い文章を書こうとすると、以下のような結果になることが多々あります。
あらかじめ見出しが用意されている場合、その見出しで書くべきことが限定されます。
そのため、話題があっちこっちに飛びまくるのを防ぐことができるのです。

「急がば回れ」ってことやな。
理由②:順序立ててわかりやすく説明するため
次の理由は、読者さんのためです。
論理立てて説明できるように、あらかじめ説明する順番を決めておくような感じです。
Web記事というのは、読者さんに何かしらの価値を提供するものです。
どんなに有益な内容が書かれている記事だったとしても、何言ってるかわからない、こんがらがった記事なら意味がありません。

意味不明な記事は即閉じやで!
なので徹底して、わかりやすさを追求する必要があるのです。
まずは構成を作ること自体に慣れよう
さて、ここからはアドバイス的な話になります。
まだWeb記事を書き始めて1年が過ぎた程度のぺーぺーではありますが、初心者に毛が生えた程度だからこそ、伝えられることもあるはず。
というわけで自分の経験を踏まえた、構成を作る(記事を書く)上でのアドバイスを1つだけ、お伝えしたいと思います。

我が禁忌の詩篇を汝らの福音とせよ!
(このアドバイスが役立つことを祈っています)
やってみることが一番大事
ぼくの悪い癖に、「情報の集めすぎ」というのがあります。
何をやるにしても、まずは一通り情報を集めないと気が済みません。
もちろんWebライティングの仕事を始める際も、当然のようにいろんなテクニックやノウハウを大量にかき集めていました。
にもかかわらず、初めての記事はめちゃくちゃ苦戦しました。
具体的には、わずか2000文字の記事を書き上げるのに6日もかかってしまったのです。
(毎日7時間くらい作業して)

報酬が1000円だったので、時給換算すると24円弱。
今から考えると、どうしてこんなに時間がかかったのか不思議でしょうがありません。
でも、初めてなんてこんなもん。
そもそも情報って、活かすためには経験(アウトプット)が必要なんです。
そのテクニックが生きるのはどんな場面か、そもそも何のためにこのテクニックを使うのか、テクニックを使う上での注意点は何か、などなど……。
こういうのは、経験がなければわかりません。
つまりなにが言いたいのかというと、「初心者にとって1回の経験は、大量の情報に勝る」ということです。

インプットよりアウトプット重視がオススメ!
とにかくまずはやってみて、情報を活かせるだけの経験をためましょう。
SEOやテクニックは後回し
なので巷で言われている「SEOライティング」だとか「正しい表現」だとか何だとかは、後回しで大丈夫です。
繰り返しになりますが、そういったテクニックや知識は、そもそも経験がないと「本当の意味で」理解するのは難しいからです。
まずは、自分で構成から記事を作れるようになるのが先決。
記事の質は、それからゆっくり上げていけばいいんです。

一歩一歩、焦らずいこうぜ!
しっかりした構成は良い記事の元
これにて「記事構成の作り方」、終了でございます。
ありがとうございました。
最後に要点をまとめて、おしまいにしましょう。
構成は記事のレールのようなもの。
まっすぐ目的地まで伸びていれば、レールを走る列車は最短で目的地に到着できます。
しかしレールが無駄に曲がりくねっていたり、そもそも目的地とは別の場所に伸びていたりしたら、どうでしょう?
良い記事を作るには、良い構成から。
記事を書く際は、ぜひ意識してみてくださいませ。

まずは数をこなそう!
ーおしまいー