- Webライティングの初心者さん
- 見出しの作り方がよくわからない人
- 見出し作りのコツを知りたい人
みなさん、おはこんばんちは。
最近、机に飾っている卓上植物のポトスが異様なスピードで成長していて、少しビビっているさぶらでございます。
微笑ましいのと同時に、どこまで伸びるのか恐ろしくもあります。

そろそろ植え替え時やな。
さて、今回のテーマは「見出し作りの基礎とコツ」でございます。
見出し作り、難しいですよね。
ぼくも最初(1年前)は、かなり苦労しました。
なんとなく作ったものの、全体的に漂う「コレジャナイ感」にモヤモヤしたり。
とりあえず作って本文を書いてみたものの、激しく書きにくくて何度も見出しを作り直してみたり。
「うまくできた!」と思ったら「全体的に無機質なので修正してください」とか言われ、頭を抱えて徹夜作業してみたり。
そんな辛かった日々も、今ではいい思い出。
半年かけて見出しを(200本以上)作りまくった結果、無事に基本とコツを掴むことができました。
輝くような素晴らしい見出しは無理ですが、それなりに使える無難な見出しであれば、今なら簡単に作れます
作り方?
わかってしまえばとっても簡単ですよ(ほんとに)。
というわけで今回は初心者の方向けに、ぼくが半年かけて身につけた見出し作りの基礎とコツを、バッチリ紹介しちゃいます。
この記事を読めば、今日からあなたも見出しマスター!

気をつけろ!誇大広告や!
見出し作りの基本
ではさっそく、見出し作りの基本から紹介していきます。
基本というのは、見出し作りの大原則のようなもの。
これさえ抑えておけば、どんな変化球にも対応できます。
理解すべきポイントは3つだけ。
全部つなげて「わかりやすく、シンプルかつ具体的に」。
これだけです。
順番に説明していきましょう。
ポイント①:わかりやすく
「わかりやすさ」というのは、Web記事における絶対正義です。
見出しに限った話ではないんですが、見出しでもジャスティスです。
逆の言い方をすると、「わかりにくい見出し」は万死に値します。
わかりやすさの前では、多少の長文も許されるのがWeb記事というもの。
とはいえ、わかりやすさを維持したまま短くできるのであれば、貪欲に短さを追求すべきでしょう。
もちろんわかりやすさが絶対正義ですので、短さに目がくらんでわかりにくくなってしまったら、その時点で銃殺間違いなしです。

いのちだいじに。
ポイント②:シンプルに
何かと忙しい現代社会において、シンプルさは美徳です。
ミニマリストになったつもりで、徹底してムダを排除しましょう。
具体的には、「もっと簡単に表現できないかな?」という意識で見直すのが基本になるでしょう。
何も書いていない状態から「最小限の表現で……!」とか気合いを入れてしまうと、考えすぎて何も書けなくなります。
なので、「書いたものを手直しする」のがオススメです。

いわゆる「ブラッシュアップ」。
ポイント③:具体的に
わかりやすさに似ていますが、具体的であることも大切です。
モヤっとしたアバウトな見出しでは、それがどんな見出しなのかハッキリせず、読者さんがモヤっとしてしまいます。
もう言い逃れできないくらいにハッキリと、バシっと言い切ってしまうくらいの気持ちでいきましょう。

でもウソや、誤解を招くようなのはダメ。
具体的には、以下のようなポイントを意識するのがオススメです。
数字は、より具体的に規模感をイメージできるようなものを使うと良いでしょう。
たとえば金額や総数、割合などです。
金額の例:
資金調達を実施
↓
約7億円の資金調達を実施
総数の例:
バーチャルYouTuberは2年間で大量に増えた
↓
バーチャルYouTuberは2年間で1万人に増えた
割合の例:
バーチャルYouTuberの多くが2Dモデルを使用
↓
バーチャルYouTuberの58.3%が2Dモデルを使用
参考:
PR TIMES『VTuber事務所「ホロライブプロダクション」を運営するカバー、総額約7億円の資金調達を実施』
株式会社ユーザーローカル『バーチャルYouTuber、本日1万人を突破(ユーザーローカル調べ)』
Mogura VR『データで見るVTuberのリアル 調査・統計記事まとめ』

栄光ある選択により垣間見えし、神々の戯れ……。
(例のチョイスで、趣味がわかりますね)

闇に飲まれよ!
(VTuberすこすこ侍です)
見出しの構造を意識しよう
見出し作りの基本がわかったら、次は見出しの構造を意識してみると良いでしょう。
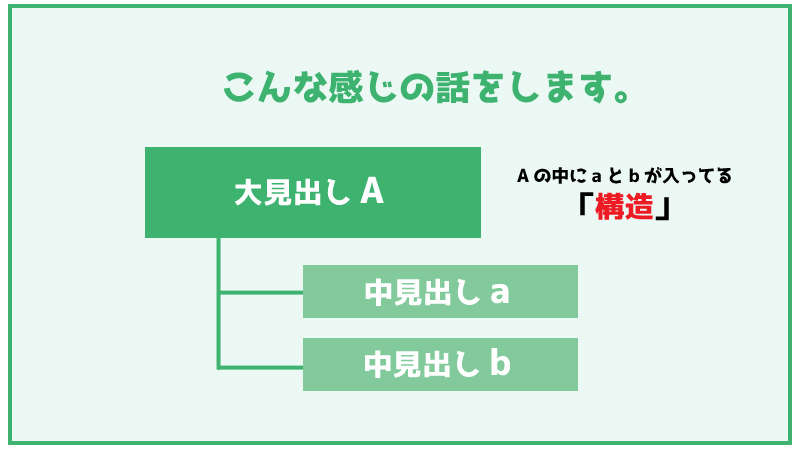
ここでいう「見出しの構造」というのは、「どんな形で見出しが作られているのか」ということ。
「Aの下にaとbの見出しが入っている」みたいな感じの話です。

見出しの形を決める基準さえ理解してしまえば、適切な形の見出しを安定して作れるようになります。
見出しはツリー状に広がっている
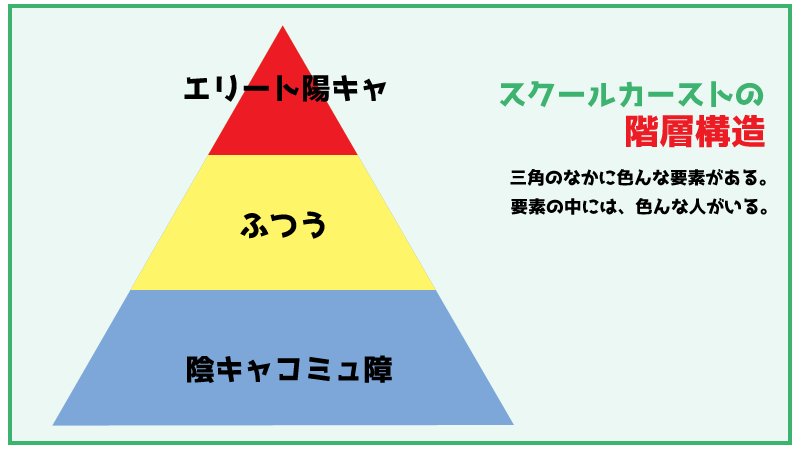
「ツリー構造」とか「階層構造」とかいう言葉をご存知でしょうか?
説明するよりも見てもらった方が早いと思うので、とりあえずご覧ください。

このピラミッドっぽいのが階層構造。
例として使っているのは、みなさんご存知の「スクールカースト」です。

冥界最下層に聳えるパンデモニウムこそ、我が居城……!
(残念ながら、わたしは最底辺でした)

もちろんぼくも最底辺。
ツリー構造は、このピラミッドを細かくしたものになります。
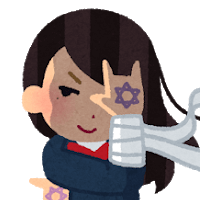
スクールカーストをツリー構造にするのは面倒なので、会社の組織図を例にしました。

根っこ(社長)から枝葉のように部やら課やらが伸びて、まるで木(Tree)のようです。
なのでツリー構造といいます。
記事の見出しも、こんな感じで表現できます。
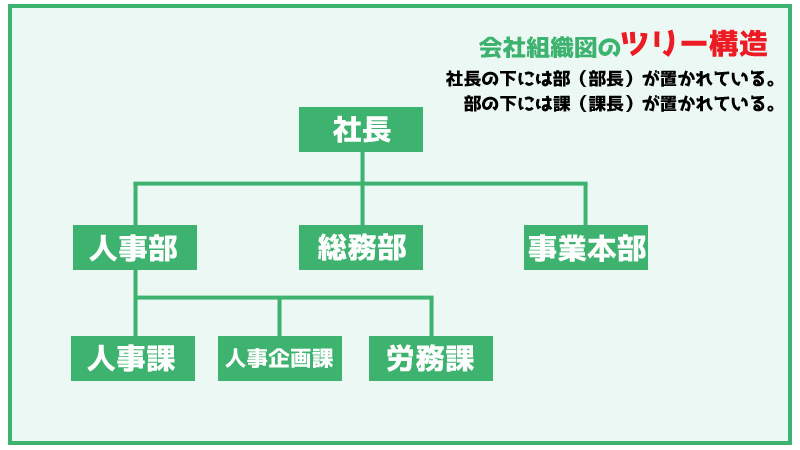
ためしに、この記事の見出しをツリー構造にしてみましょう。
記事の内容をツリー構造に置き換えて考える
というわけで、下の画像がこの記事の(一部分だけの)ツリー構造です。
一番上はタイトルで、その下が大見出し、更にその下が中見出しになります。

せっかく作った画像なので、じっくり見てください。
大見出しと中見出しの関係に法則がありそうな気がしませんか?
もし良かったら、どういう関係になっているのか考えてみてください。
次の見出しで答え合わせをしましょう。

よーくかんがえよー。
大見出しと中見出しは「話題」と「結論」の関係にある
どうでしょう、考えてくれましたか?
見出しに答えが書かれていますが、気にせず答え合わせをしていきましょう。
大見出し『見出しの構造を意識しよう』と、3つの中見出しに注目してみてください。
以下のような関係になっているのがわかると思います。
「大見出しの話題」に対して、中見出しは「何らかの結論」にするのが基本です。
違う言葉で表現すると、「親子関係」とか「従属関係」みたいな感じです。
ちょっとわかりにくいかもしれないので、大見出しと中見出しを並べてみましょう。
ちゃんと「話題→結論」になっていますね!
こんな感じで「話題→結論」の関係を意識しておくと、慣れるにしたがって見出しのわかりやすさが増していきます。

階層の深さに合わせて、抽象度を上げ下げするんや!
中見出しがない大見出しの場合には、大見出しを「結論」にするとイイ感じになるでしょう。
(この記事の最後の大見出しには中見出しがありません。参考にしてみてください)
絶対やっちゃいけない見出しの付け方
一通り見出しの付け方を紹介しましたが、今度は逆に「絶対にやっちゃいけない」例を紹介してみようと思います。
反面教師として役立ててくださいまし。
その①:無駄に回りくどい
ぼくも慣れないころは、無駄に回りくどい表現を使いがちでした。
具体的にはこんな感じです。
回りくどい文章については、まったくもって無駄だといえる
回りくどい文章には、「なくてもいい表現」が含まれています。
ためしに、上の文章の「なくてもいい表現」を削ってみましょう。
回りくどい文章については、まったくもって無駄だといえる
↓
回りくどい文章は無駄
赤字の「については」「まったくもって」「だといえる」をなくしました。

スッキリしたじゃろ?
特に「ついて」や「だといえる」という表現はあちこちでみかけます。
ついつい使ってしまいがちな表現なので仕方がないのですが、なくても意味が通じることがほとんどです。
なくてもいいなら、削りましょう。
ほかには、以下のような文章も回りくどさを感じます。
【仕事としての「プロゲーマー」を紹介する記事】
「プロゲーマー」の仕事はどこで募集しているのか?
これは、別の表現に変えることでスッキリできるタイプの回りくどさです。
実際にやってみましょう。
【仕事としての「プロゲーマー」を紹介する記事】
「プロゲーマー」の仕事はどこで募集しているのか?
↓
「プロゲーマー」の就職先は?
Web記事の読者さんは、わかりやすさを重視する傾向が強いです。
回りくどい文章は無駄に長くややこしいので、理解するために少し頭を働かせる必要があります。
ところが、世の中にはもっとわかりやすい記事がたくさんあります。
回りくどい記事を捨ててわかりやすい記事に移ってしまえば、頭も使う必要もなく、少ない時間で疑問を解消できます。
なので、大抵の読者さんはそっちに流れてしまうのです。
その②:見出しと内容が一致していない
いわゆる「タイトル詐欺」の見出し版です。
『マリー・アントワネットがひた隠しにしていた黒歴史とは!?』という見出しに惹かれて中身を読んでみたものの、結局「わかりませんでした」で終わっていたような感じです。

ふざけんな!
こういう記事に遭遇した読者さんは、だまされた気持ちになります。
ぼくも何度か経験がありますが、腹立たしくも悲しい気持ちになりますし、そのサイト全体を信用できなくなってしまいます。
多くの人の目に触れることを目的としていると、キャッチーな見出しを付けてみたくなるかもしれません。
しかし、その結果として誇張が過ぎて事実と離れてしまっては、記事本来の意味(本質)が失われてしまいます。
非常によろしくないので、絶対に避けましょう。
その③:何言ってるかわからない
これも絶対避けたいパターンです。
具体的には、こんな感じです。
- 勤務中に通信教育しても遅いか
- 資格の通信教育で勉強中は就活できる
- 60代のシニア世代での介護への悩みで気をつけるべきところ
自分で書いててアレですが、何を言っているのかさっぱりわかりません。

神が紡ぎし言の葉が乱れ、混沌の世が訪れる……。
(ずいぶんと乱れた文章で、読者が混乱しそうです)

あなたも大概ですけどね。
見出し作りではSEOキーワードを意識しすぎるあまり、(ここまでではないにせよ)文章が破綻してしまうことがあります。
たしかにSEOは大事ですが、極端な話、それは「Googleに評価してもらうため」に過ぎません。
ではなぜGoogleに評価してもらう必要があるのかと言えば、「自分が書いた記事をたくさんの人に役立ててもらいたいから」ではないでしょうか。
結果として検索上位に食い込めたとしても、読者さんから見て意味不明なら、その記事に価値はありません。

無価値どころか、邪魔ですらある。
こちらも「見出し詐欺」と同様、サイト全体(あるいは執筆者)の信用にかかわるほどのインパクトがある問題なので、可能な限り避けましょう。
万が一やってしまったら、速攻で直してください。
いい見出しを作るコツ
長々と説明してきましたが、基本は終了です。
「基本に絞って」がこの記事のテーマなので、ほんとはこれでおしまいなんですが、語り足りないので1つだけ簡単なコツを紹介させてください。
突然ですが、あなたに質問です。
そもそもなんで、見出しが大事なんでしょう?
なぜわかりやすく、シンプルかつ具体的にしなければならないのでしょうか?

レッツ!シンキン!

臨兵闘者、皆陣列在前……!
(カウントダウン)
そう、読者さんにとってわかりやすい記事にするためです。
今までさんざん、それについて説明してきました。
(きっと当ててくれたと信じています!)
でも、実は他にも理由があるんです。
見出しはもくじとして使われる
もくじを見れば、その本のどこに何が書かれているのかがわかります。
たとえば「カツ丼」を作りたい場合。
分厚いレシピ本で作り方を調べるのなら、もくじから「カツ丼」のページを探すのが一番です。
そうすれば余計な時間を使うことなく、必要な情報にピンポイントでアクセスできます。
Web記事の読者さんの多くは、初めにもくじや見出しをチェックします。
もくじを見れば、自分が探している情報の有無を短時間で把握できるからです。
にもかかわらず、アクセスした記事の見出しがわかりにくく、複雑かつアバウトなものだったとしたらどうでしょう?

キレてないですよー。
見出しでネタバレするくらいがちょうどいい
ここで一旦、見出しを作るコツをおさらいしてみましょう。
これを踏まえた上で、見出しにもくじの機能を持たせる方法として一番ラクなのは、「見出しでネタバレをする」方法です。
具体的にはこんな感じです。
(この記事の見出しを例にします)
一言でネタバレするつもりで書けば、アバウトな表現になることはないはずです。
何より読者さんにとっては、このくらい明確に答えが書かれている方が迷わずに済みます。
なにしろ、読者さんが求めている「答え」そのものが見出しになっているのですから。
結論を隠されて喜ぶのは、ワクワクしたい人だけです。
どんどんと見出しでネタバレしていきましょう。

ワクワクしたいなら、小説とかマンガを読むので。
わかりやすい見出しでわかりやすい記事を書こう!
これにて「見出し作りの基本」は終了でございます。
ありがとうございました。
最後にもう1度、見出し作りのポイント(とコツ)をまとめて、おしまいにしましょう。
見出しは、記事構成の中核を成す要素。
本文の書きやすさや読者さんの理解度にも影響してくるくらい、大事なものです。
だからこそ、テクニックはひとまず置いておいて、まずは基本を体に染み込ませましょう。
良い記事を作るには、良い構成から。
良い構成を作るには、良い見出しから。
慣れないうちは難しいかもしれませんが、がんばって続けていれば必ずできるようになります。
ぼくもまだまだ修行中ですので、一緒にがんばっていきましょう!

いい記事書こうぜ!
ーおしまいー